Google Calendar App Feature
Google Calendar App Redesign
In a world increasingly driven by digital solutions, the disconnect between technology and its users remains a persistent challenge. Tools meant to enhance productivity often fail to consider the realities of those who depend on them daily. Our project for COGS 127 is a response to this gap - a bold attempt to reimagine workplace technology by centering the experiences, struggles, and aspirations of real professionals.
Year Role Timeline Team
2025 UX Researcher/UI Designer 3 Months Sam Kellener, Jana Bridi, Junmo Robbins, Kristine Vu

Problem Statement
Business owners face challenges managing their schedules efficiently, often juggling multiple appointments and platforms, which leads to wasted time and added stress. While digital tools help with organization, the lack of integration and constant need for adjustments make scheduling frustrating and inefficient. A more seamless system would allow them to focus on growing their business rather than managing their calendar.

Step 1: Research Investigating
We conducted an initial interview with a professional business owner. in this interview we discussed their daily tasks, and noted what tools and software they use. As a business owner, scheduling meetings with clients is a fundamental part of running a successful business. It is important for the scheduling and rescheduling actions are easy and seamless. Below are some quotes that stood out to us.
The three biggest competitors with Google Calenar are Calendly, Apple Calendar, and Outlook Calendar
Integrations
Many of our competitors like Calendly, Square Appointments,Microsoft Outlook Calendar, and Apple Calendar have seamless integration within their own ecosystem which underscore the importance of connectivity. However, it also has limitations when it comes to cross-platform flexibility and third-party integrations. While these ecosystems provide a smooth experience for users already within their network, they often create barriers for businesses that operate across multiple platforms or require integrations with external tools
Business Focus
Many of our competitors struggle to meet the needs of business owners because they focus on basic calendar functions rather than providing tools such as managing appointments, payments, and team collaboration.For our design, we should focus on creating a business-centered calendar solution that goes beyond basic scheduling features. Businesses need a seamless way to reschedule meetings with clients. Often, it can be challenging to find times that work for everyone, and many of these existing tools do not have an easy way to optimizing rescheduling.
Step 2: Define
After getting an idea of what users might be looking for, we start to identify possible objectives of this feature and how it can impactful to user's experience.
Pain Points
Business owners face challenges managing their schedules efficiently, often juggling multiple appointments and platforms, which leads to wasted time and added stress. While digital tools help with organization, the lack of integration and constant need for adjustments make scheduling frustrating and inefficient.
Kristin Watson, a 27-year-old CEO of a small marketing agency in San Diego, struggles with managing multiple client meetings and internal team schedules. She often finds herself spending more time adjusting schedules than focusing on business growth.
Context of Use
Kristin is at her desk, preparing for an important strategy meeting with a new client. She opens her calendar and realizes there’s a scheduling conflict between an internal team check-in and a client pitch. Manually rescheduling everything would take valuable time.
User Goal
She wants a quick way to resolve scheduling conflicts without manually contacting each participant. Ideally, an automated system would suggest the best alternative times based on everyone’s availability.

Feature Goals
User Control: Allow users to manually or with the use of AI rearrange their schdule and resolve overlap conflicts.
Enhanced Visibility: Enable users to seamlessly change their meeting schedules
User Experience: Provide an intuitive interface for easy meeting rearrangement and more developed app integration
Step 3: Design
Wireframe 1: We focused on integrating personal, business, and client schedules into a single interface, making it easier for users to manage all their scheduling needs in one place without switching between different platforms. This directly addresses the problem of juggling multiple schedules across different platforms, making scheduling more efficient and organized. We added a global sync feature on the home page. Instead of requiring users to sync each schedule separately, the global sync feature allows users to sync their entire calendar with external platforms in one step.
Wireframe 2: This next wireframe focuses on the scheduling conflict resolution. We designed a structured conflict resolution system to help users efficiently manage overlapping appointments. It has options to either manually resolve conflicts by selecting from available time slots or use an AI-assisted resolution, where the system suggests optimized schedule adjustments based on the user’s availability and preferences. It allows users to choose the method that best fits their workflow, which addresses the problem statement of managing multiple schedules or appointments efficiently.
Takeaways: After user testing with multiple stakeholers, we found that people liked clean navigation and straightforward button design in Prototype B. We believe this is because of its simplified interface. In contrast, people were confused by the distinction between tab navigation and reminders/alerts in Prototype A. We believe this is because of unnecessary complexity in the information architecture. We think that streamlining the scheduling experience is crucial for users who need to efficiently manage multiple client appointments and team meetings. Therefore our next step is to proceed with Prototype B As our primary direction while incorporating key enhancement requests such as multiple AI recommendations, group calendar consideration, and batch conflict resolution) because we believe these additions will create more powerful yet still intuitive scheduling tools that better serve our users’ core needs.
Key Dashboard Features: The main Dashboard (a) serves as a central hub with month selection, AI assistant access, notifications, and a create button, displaying the user's schedule, tasks, and team availability with clean hierarchy. The Quick Actions panel (b) provides immediate access to essential functions like adding events, resolving conflicts, and inviting participants without menu navigation. When conflicts arise, the Scheduling Conflict Notification (c) appears showing conflicting events and offering both AI-assisted and manual resolution paths, implementing the dual-path approach preferred in user testing. The AI Assistant interface (d) provides a conversational scheduling experience with voice input capability while maintaining team context for smarter scheduling. Together, these elements create an intuitive navigation system that keeps critical functions easily accessible from the dashboard's top bar.

Add Event Screens: Our New Event screen offers a streamlined experience with a clean, minimalist design featuring essential input fields for title, event type selection, and date/time settings. The standout feature is the Smart Suggestions button which reveals AI-powered recommendations based on the user's scheduling patterns and calendar data. These contextual suggestions include optimal scheduling times to avoid conflicts, pattern recognition for recurring meetings, and integration opportunities with business tools like Salesforce. This intelligent assistance addresses user feedback about wanting help with scheduling optimization while maintaining a balance between automation and user control - suggestions are offered without being intrusive, allowing users to implement them with a single tap or continue with their manual entry as preferred.

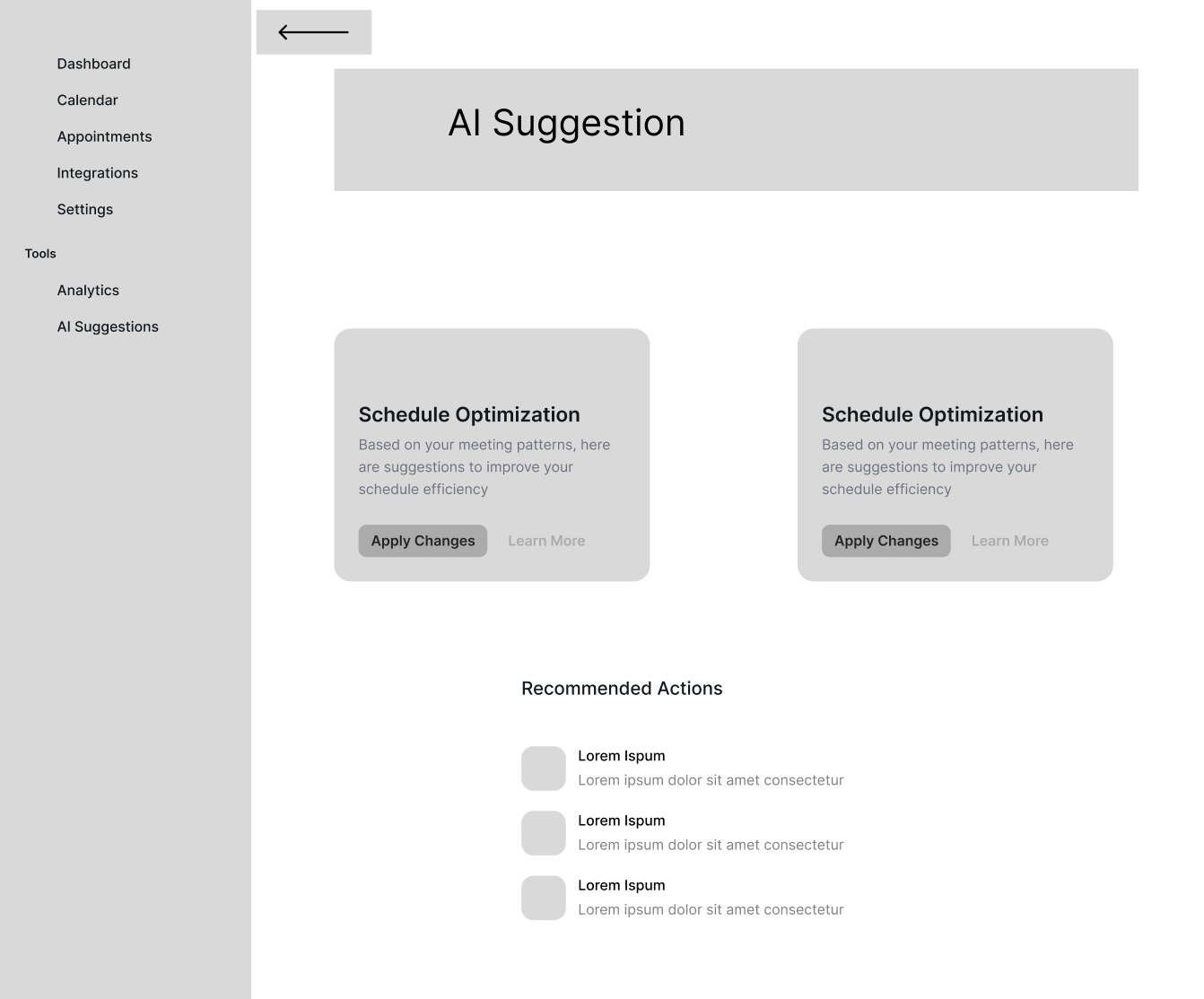
Scheduling Conflict Resolution: Our scheduling conflict resolution interface provides two streamlined paths when overlapping events are detected. Users can select "Let AI Suggest Solutions" to receive intelligent recommendations based on their calendar patterns and preferences. The AI presents multiple options (moving one event earlier, rescheduling a specific event, or shortening both events) with clear time indicators and a simple selection mechanism. Alternatively, users can choose "Resolve Manually" to access a detailed interface showing conflict details with editable time/date fields and a visual calendar displaying available time slots. This color-coded availability view helps users quickly identify open scheduling windows. Both paths maintain our application's focus on user control while offering appropriate assistance, directly implementing the dual-path approach that testing participants preferred in our prototype evaluations.

Navigation, Calendar, and Tasks Page:Our application features an intuitive navigation menu that provides easy access to core functions: Dashboard, Calendar, Tasks, Team, and Settings, along with specialized tools like Analytics and AI Suggestions. This sidebar-based navigation maintains consistent organization while allowing quick jumps between different app sections. The Calendar view offers multiple display options (Month, Week, Day, List) with a clean grid layout highlighting the current day and providing clear visual indicators for scheduled events. The Tasks page organizes items chronologically by Today, Tomorrow, and This Week with simple checkboxes for completion tracking and filter options to quickly view specific task categories. Both interfaces maintain our application's commitment to clean visual hierarchy and straightforward interaction patterns, addressing user feedback about preferring simplified navigation and clear organization of information.
User Testing a Feedback: As part of the process of testing functionality, we contacted two stakeholders in the key demographic of this feature, and got their thoughts about out high-fidelity designs.
Based on the feedback from both Luk and Erik feedback we have added a search functionality to the dashboard. This feature allows users to quickly find a specific event or filter their calendar view instead of manually scanning through the page. We have placed the search bar at the top of the dashboard with an intuitive icon making it immediately accessible while preserving clean layout of the calendar view.